Ένα αρχείο HTML αρχίζει πάντα με την ετικέτα <html> και αποτελείται από δύο ενότητες: την κεφαλή (HEAD) και το κυρίως περιεχόμενο (BODY) ή αλλιώς το "σώμα" της σελίδας όπως συνήθως το αποκαλούμε


Η ετικέτα <HTML>
Με την ετικέτα <html> αρχίζουμε πάντα τον κώδικα μας και με την ετικέτα </html> τον τερματίζουμε. Με αυτόν τον τρόπο πληροφορούμε τον browser ότι οι γραμμές που περικλείονται μέσα σε αυτές τις δύο ετικέτες είναι κώδικας γραμμένος σε γλώσσα HTML.
Η Ενότητα HEAD
Η πρώτη ενότητα (ενότητα HEAD) μιας HTML σελίδας ορίζεται με τις ετικέτες <head>...</head>
Οι ετικέτες που γράφονται στην ενότητα HEAD, αποτελούν τον πρόλογο για την HTML σελίδα. Υπάρχουν μόνο λίγες ετικέτες που γράφονται στην ενότητα αυτή. Η πιο βασική από αυτές είναι η ετικέτα <title>, η οποία καθορίζει τον τίτλο της σελίδας ο οποίος εμφανίζεται στο πάνω μέρος του παραθύρου του web browser.
<title>WLearn</title>

Μια άλλη ετικέτα της ενότητας HEAD είναι η ετικέτα <meta>. Μια από τις λειτουργίες της ετικέτας αυτής είναι να ορίζει το σετ των χαρακτήρων που θα χρησιμοποιήσουμε στην σελίδα, δηλαδή εμείς που θέλουμε να χρησιμοποιήσουμε ελληνικά θα προσθέτουμε στην κεφαλή (<head>) των σελίδων μας την παρακάτω γραμμή:
<meta content="text/html; charset=iso-8859-7">
η οποία πληροφορεί τον browser ότι το περιεχόμενο της σελίδας είναι κώδικας HTML (<em>content="text/html</em>) και ότι το σετ των χαρακτήρων που χρησιμοποιούμε στην σελίδα είναι το iso-8859-7 (<em>charset=iso-8859-7</em>), το οποίο αντιστοιχεί στο ελληνικό σετ χαρακτήρων.
Οι HTML ετικέτες που μπαίνουν στην ενότητα HEAD είναι οι παρακάτω:
<!--, <doctype>, <link>, <meta>, <script>, <style>, <title>
Ότι γράφουμε μέσα στην ενότητα HEAD δεν εμφανίζεται στην οθόνη του browser
Οι ετικέτες που γράφονται στην ενότητα HEAD, αποτελούν τον πρόλογο για την HTML σελίδα. Υπάρχουν μόνο λίγες ετικέτες που γράφονται στην ενότητα αυτή. Η πιο βασική από αυτές είναι η ετικέτα <title>, η οποία καθορίζει τον τίτλο της σελίδας ο οποίος εμφανίζεται στο πάνω μέρος του παραθύρου του web browser.
<title>WLearn</title>

Μια άλλη ετικέτα της ενότητας HEAD είναι η ετικέτα <meta>. Μια από τις λειτουργίες της ετικέτας αυτής είναι να ορίζει το σετ των χαρακτήρων που θα χρησιμοποιήσουμε στην σελίδα, δηλαδή εμείς που θέλουμε να χρησιμοποιήσουμε ελληνικά θα προσθέτουμε στην κεφαλή (<head>) των σελίδων μας την παρακάτω γραμμή:
<meta content="text/html; charset=iso-8859-7">
η οποία πληροφορεί τον browser ότι το περιεχόμενο της σελίδας είναι κώδικας HTML (<em>content="text/html</em>) και ότι το σετ των χαρακτήρων που χρησιμοποιούμε στην σελίδα είναι το iso-8859-7 (<em>charset=iso-8859-7</em>), το οποίο αντιστοιχεί στο ελληνικό σετ χαρακτήρων.
Οι HTML ετικέτες που μπαίνουν στην ενότητα HEAD είναι οι παρακάτω:
<!--, <doctype>, <link>, <meta>, <script>, <style>, <title>
Ότι γράφουμε μέσα στην ενότητα HEAD δεν εμφανίζεται στην οθόνη του browser
Η Ενότητα BODY
Η δεύτερη ενότητα (ενότητα body) ορίζεται με τις ετικέτες <body>...</body>
Το ζευγάρι των ετικετών <body> και </body> ορίζει το κυρίως περιεχόμενο της σελίδας μέσα στο οποίο γράφουμε το κείμενο που θέλουμε να εμφανιστεί μαζί με τις HTML ετικέτες που το μορφοποιούν. Στην ενότητα αυτή τοποθετούμε επίσης εικόνες, video και ότι άλλο θέλουμε να εμφανιστεί στην σελίδα.
Μπορείτε να δείτε την Λίστα ετικετών, όπου περιγράφονται αναλυτικά όλες οι ετικέτες της HTML
Το ζευγάρι των ετικετών <body> και </body> ορίζει το κυρίως περιεχόμενο της σελίδας μέσα στο οποίο γράφουμε το κείμενο που θέλουμε να εμφανιστεί μαζί με τις HTML ετικέτες που το μορφοποιούν. Στην ενότητα αυτή τοποθετούμε επίσης εικόνες, video και ότι άλλο θέλουμε να εμφανιστεί στην σελίδα.
Μπορείτε να δείτε την Λίστα ετικετών, όπου περιγράφονται αναλυτικά όλες οι ετικέτες της HTML
Το πρώτο μου HTML αρχείο
Το πρώτο μου HTML αρχείο
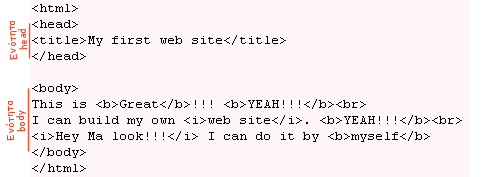
<html>
<head>
<title>My first web site</title>
</head>
<body>
This is <b>Great</b>!!! <b>YEAH!!!</b><br />
I can build my own <i>web site</i>. <b>YEAH!!!</b><br />
<i>Hey Ma look!!!</i> I can do it by <b>myself</b>
</body>
</html>
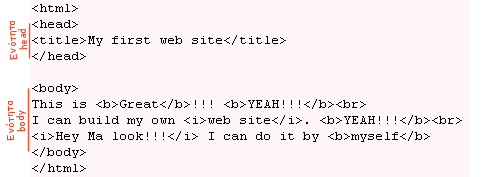
<head>
<title>My first web site</title>
</head>
<body>
This is <b>Great</b>!!! <b>YEAH!!!</b><br />
I can build my own <i>web site</i>. <b>YEAH!!!</b><br />
<i>Hey Ma look!!!</i> I can do it by <b>myself</b>
</body>
</html>
Η ετικέτα <br /> αλλάζει γραμμή και τοποθετεί το κείμενο που είναι γραμμένο μετά την ετικέτα στην αρχή της επόμενης γραμμής
Ο τρόπος που διαβάζουν οι browsers ένα HTML αρχείο
Όταν ένας browser διαβάζει ένα HTML έγγραφο, αγνοεί τα διαδοχικά κενά διαστήματα, τους στηλοθέτες (tabs) και τις αλλαγές γραμμών που βρίσκονται στον πηγαίο κώδικα HTML.
Για παράδειγμα αν γράφαμε τον παραπάνω HTML κώδικα όπως το παρακάτω παράδειγμα θα είχαμε ακριβώς το ίδιο αποτέλεσμα:
Για παράδειγμα αν γράφαμε τον παραπάνω HTML κώδικα όπως το παρακάτω παράδειγμα θα είχαμε ακριβώς το ίδιο αποτέλεσμα:
Κενά, γραμμές στηλοθέτες
<html>
<head>
<title>My first web
site</title>
</head>
<body>
This is
<b> Great</b>!!! <b>YEAH!!!</b>
<br />
I can build
my own <i>web
site</i>. <b>YEAH!!!</b><br />
<i>Hey Ma
look!!!</i> I can do it by <b>myself</b>
</body>
</html>
<head>
<title>My first web
site</title>
</head>
<body>
This is
<b> Great</b>!!! <b>YEAH!!!</b>
<br />
I can build
my own <i>web
site</i>. <b>YEAH!!!</b><br />
<i>Hey Ma
look!!!</i> I can do it by <b>myself</b>
</body>
</html>
Δοκιμάστε να γράψετε τον κώδικα με όσα κενά, γραμμές ή tabs θέλετε και παρατηρείστε ότι το αποτέλεσμα δεν αλλάζει

